KeyServer integration with Modo Campus

KeyServer Maps are an incredibly powerful way to allow students to view resource availability – both hardware and software. The simplest way to provide this data is a direct link to KeyReporter. This is great for digital signage or a kiosk, but you will likely also want students to access these pages from their own computers or mobile devices.
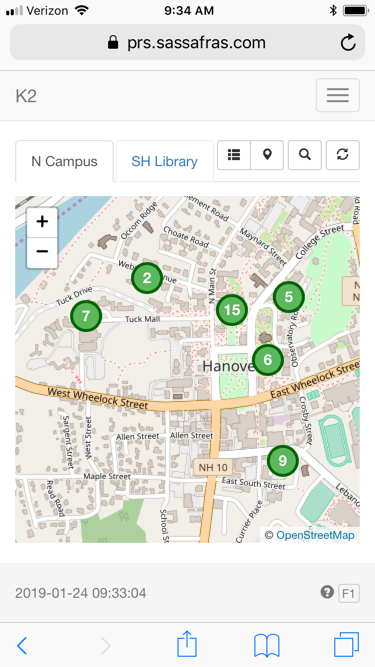
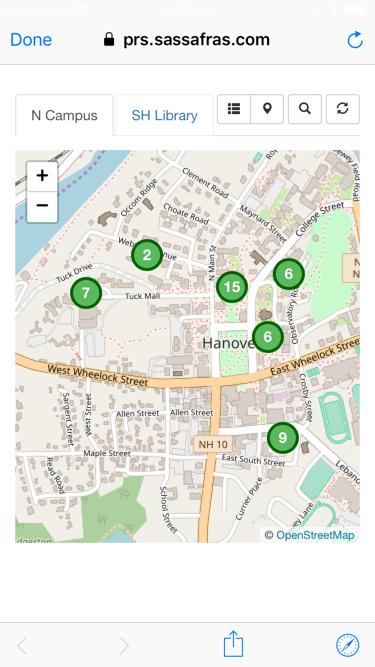
First off, it’s worth pointing out that the entire Maps UI within KeyReporter is very mobile-friendly. Viewing a map on a phone is a very simple and useable way to give students access to this data:
With that said, you might not want to give students a URL that is entirely separate from other university websites or apps. If you want KeyServer maps to be part of an existing website, you can simply embed whatever KeyReporter page you would like into another page, as described in the documentation on embedding.
It is also becoming more and more common to have a University specific mobile app, such as Modo Campus, and that’s what we want to focus on today. We have created three separate ways to integrate with Modo, which we will demonstrate here. Any of these integrations allow you to add extensive and dynamic information about your computing labs to your Modo app, by leveraging KeyServer data. We’ve designed this to be totally out of the box – configuration within the Modo Platform is just a matter of selecting the right modules and specifying a few URLs for resources provided by KeyReporter.
Prerequisites: some of what is described here requires KeyServer to be version 7.5.0.7 or higher. Beyond that you should have already configured maps, which is described in detail in the final video here:
First off, you can simply create a link to an external URL within Modo. The result is not much different than viewing KeyReporter pages in a browser, except that the navigation to get there is convenient, and the page is displayed entirely within the Modo app.
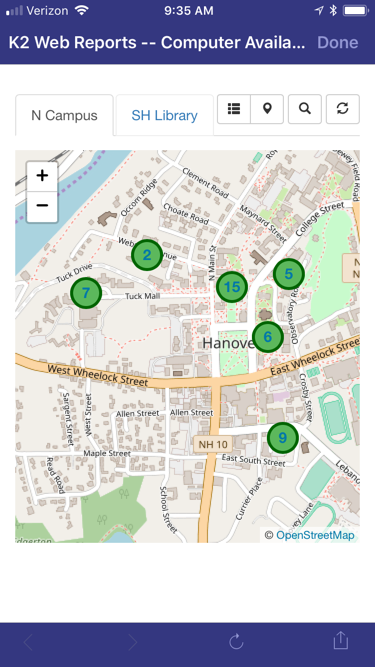
Here is an example of that view:
Of note here – we have removed the standard KeyReporter header and footer, and the body of the page is wrapped in the Modo UI. The Blue theme at the top and bottom had already been specified in the Modo app before we added the KeyReporter page, so this page will look like it belongs there.
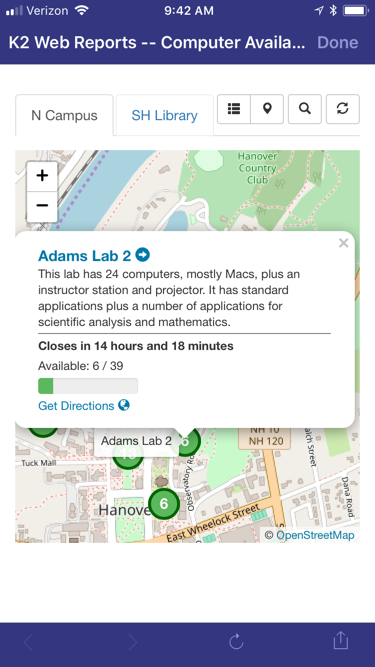
Just like in the full web page, if one of the Locations on the map is tapped, a bubble shows additional information about that Location:
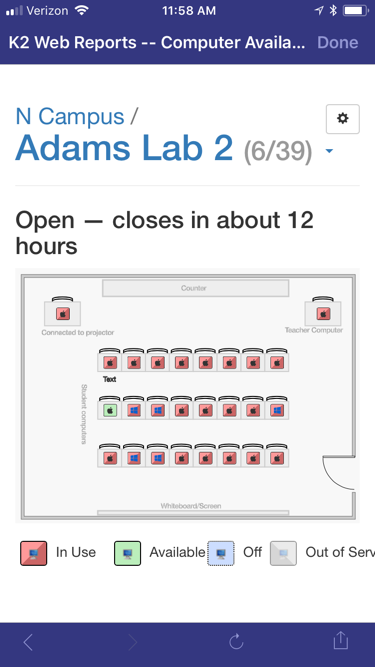
If the user taps on the lab name, they will then see the interior view of that lab, and the gear at the upper right will allow them to search for software, as usual:
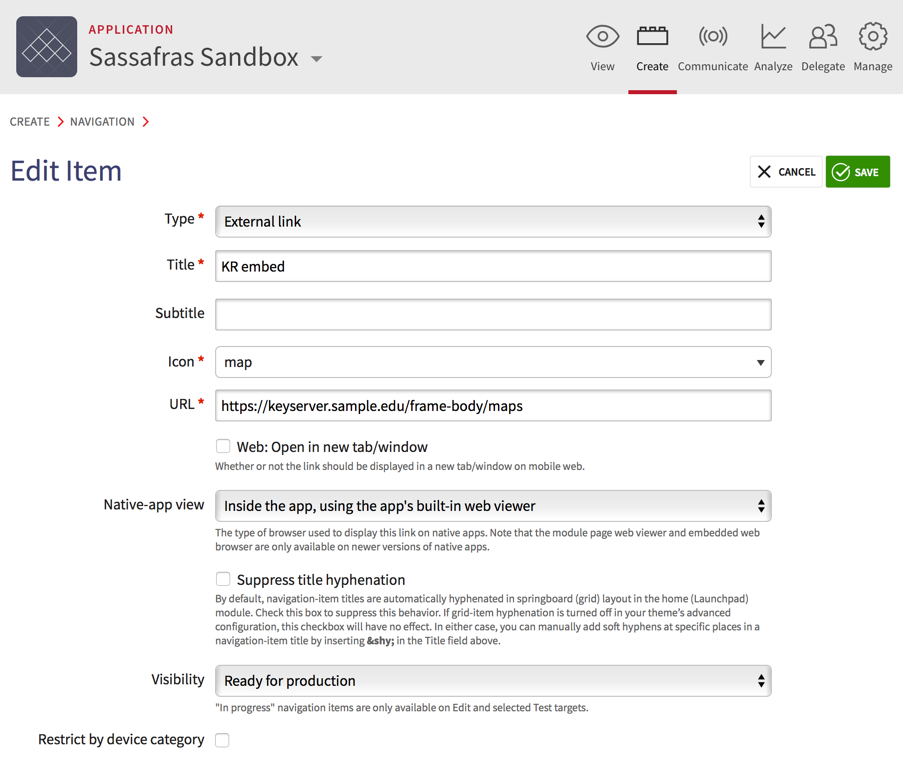
In this first series of screens, we’re using an “External link” in Modo, and for the “Native-app view” we selected “Inside the app, using the app’s built-in web viewer”, as seen in this configuration screen:
You can choose whatever title and icon you’d like – the only setting that is directly relevant to KeyReporter is to use the appropriate URL. In this case, the URL is the same as the one for the usual “Maps” tab in KeyReporter, with the one change that “frame-body” has been inserted before “maps”. This removes the KeyReporter header and footer, which looks better within the Modo app.
A slight variation is that you might choose a different setting for the “Native-app view” – either of the first two choices will look like the preceding screenshots. If instead you use the 3rd or 4th choice, leveraging the device’s web browser, it will look marginally different – the header and footer no longer match the Modo app theme, as shown below:
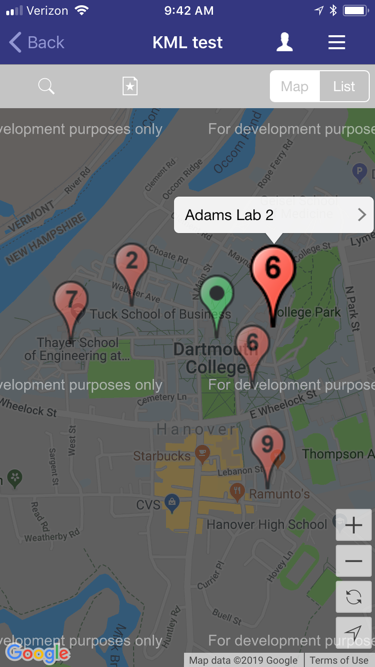
A second option you might use, which provides a starting point that still looks quite similar, is to use Modo’s “Maps 2” module. For this choice, we have built a KML feed into KeyReporter, which is a standard format that can be processed by the Maps module. This same format can also be used by any number of other mapping technologies such as a Google, Esri, or CampusBird maps. One of the reasons you might choose this would be that you can combine the KeyServer map of labs with any other layers you are already showing such as Dining or Dorms. Here’s how that looks in the Modo Maps module:
In this screenshot, we haven’t provided a google API key. You’ll notice that the place marks have a slightly different appearance than from within KeyReporter – they are more generic icons provided by Google.
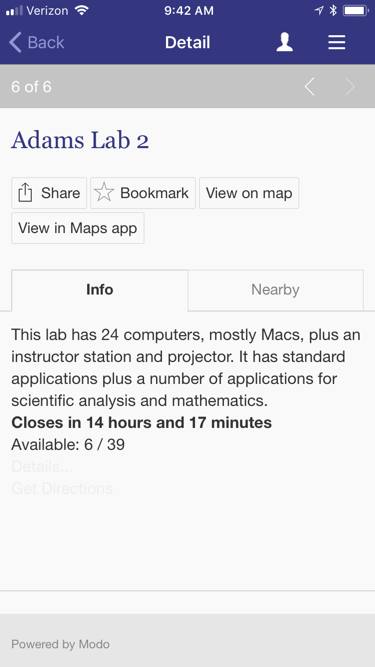
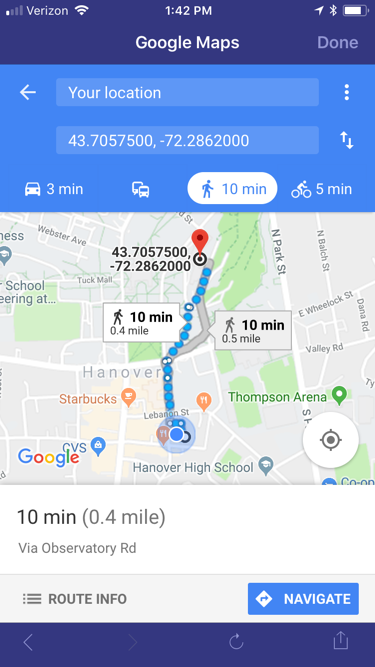
When we tap through to a specific lab, we can see much of the same detail as before:
In light gray you will see links for details and to get directions. The details link will go to essentially the same interior view as with the direct embed. And in both cases, directions will trigger Google to provide walking directions, as below:
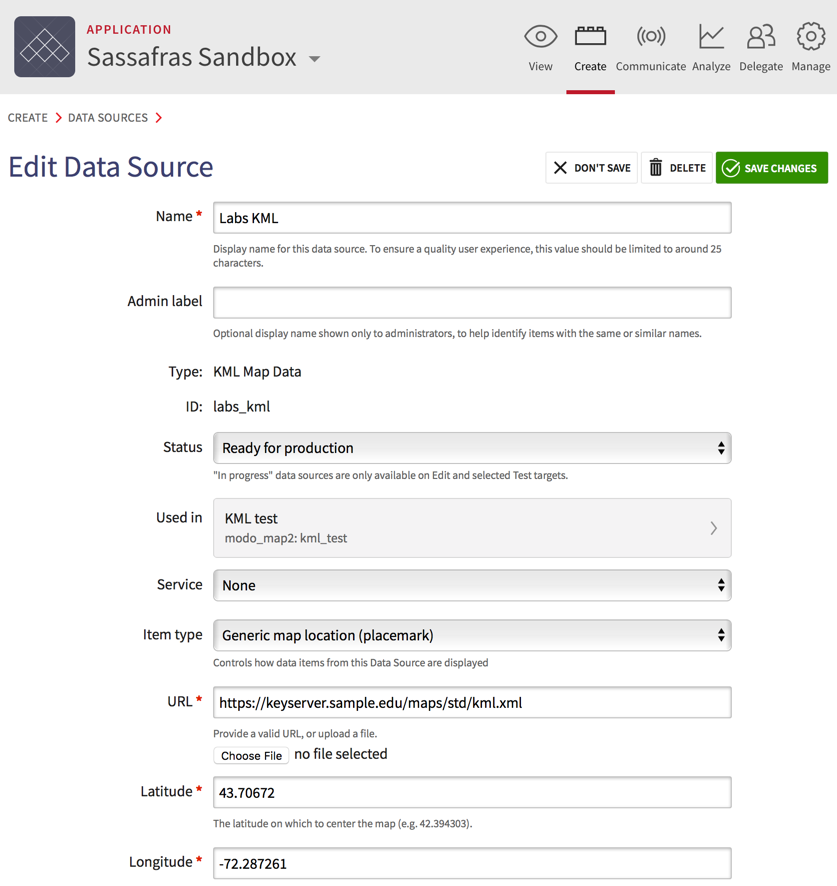
To set up the Maps module with KML from KeyReporter, first you’ll need to create a Data Source in Modo, which will look something like this:
There are a few things to point out here. First is the URL. Besides the web address of KeyServer/KeyReporter, the only thing you might change is where it says “std”. That is the name of the map within KeyReporter. In all the screenshots so far, you notice 2 different tabs above the map itself – “N Campus” and “SH Library”. These are 2 different maps we have created in KeyReporter. For the KML feed, there is a separate URL for each map. The initial, default map will always have the id “std”. If you’ve built additional maps we can help you with their ids. Second, we are specifying a Latitude/Longitude for the center of the map. Within KeyReporter, that is calculated dynamically, but here we have to specify it. Finally, you should check the Cache settings for the Data Source and make sure that both dropdowns have a short duration, e.g. 30 seconds. This will allow the Map to be dynamic and reflect current status of available computers.
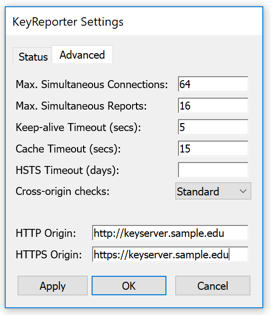
Finally, within KeyConfigure, you should verify that you have specified Origin values in the Advanced KeyReporter Settings, as shown below. This allows the click through to jump from an interpreted KML feed, to the KeyReporter generated page showing the inside of a room.
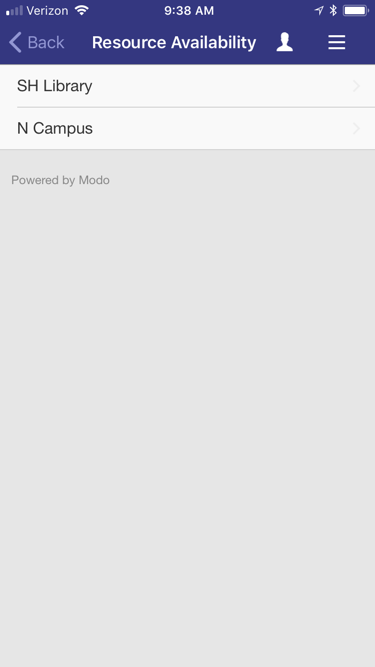
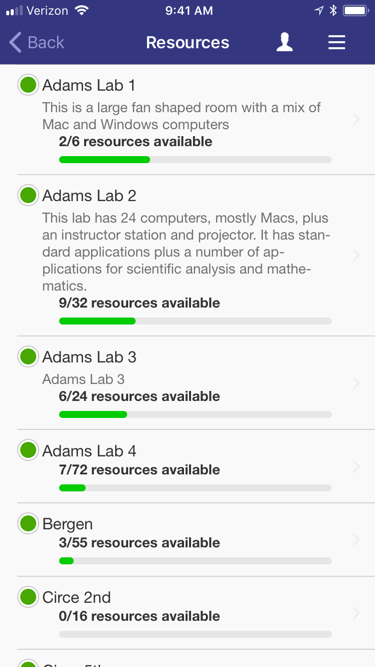
The third type of integration uses a module-within Modo called “Resource Availability,” which was designed to show a simple view much like the Availability widget within KeyReporter. This module has two limitations – first, the starting point is not a geographical map, just a simple list. This might be fine if that is the view you’d like to give users. The second limitation is that once you have looked at the number of computers available in each location, there’s currently no way to click through to see the layout of the room and search for software. So, using this integration, the first view you see is a list of maps – notice the two names here correspond to the two tabs from earlier screenshots:
When you select a resource grouping, you then see a list of locations within that group:
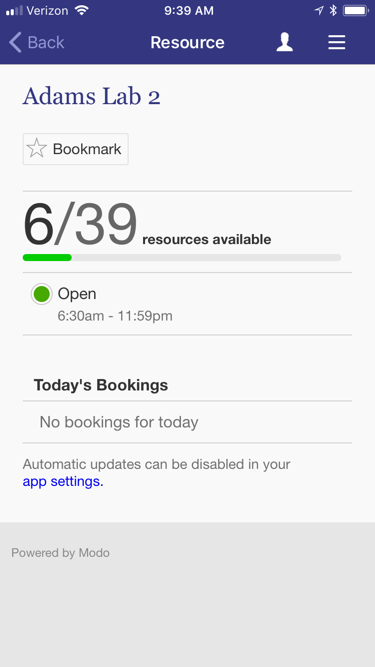
And finally, if you tap a specific location you see detail which now shows the lab open/close time:
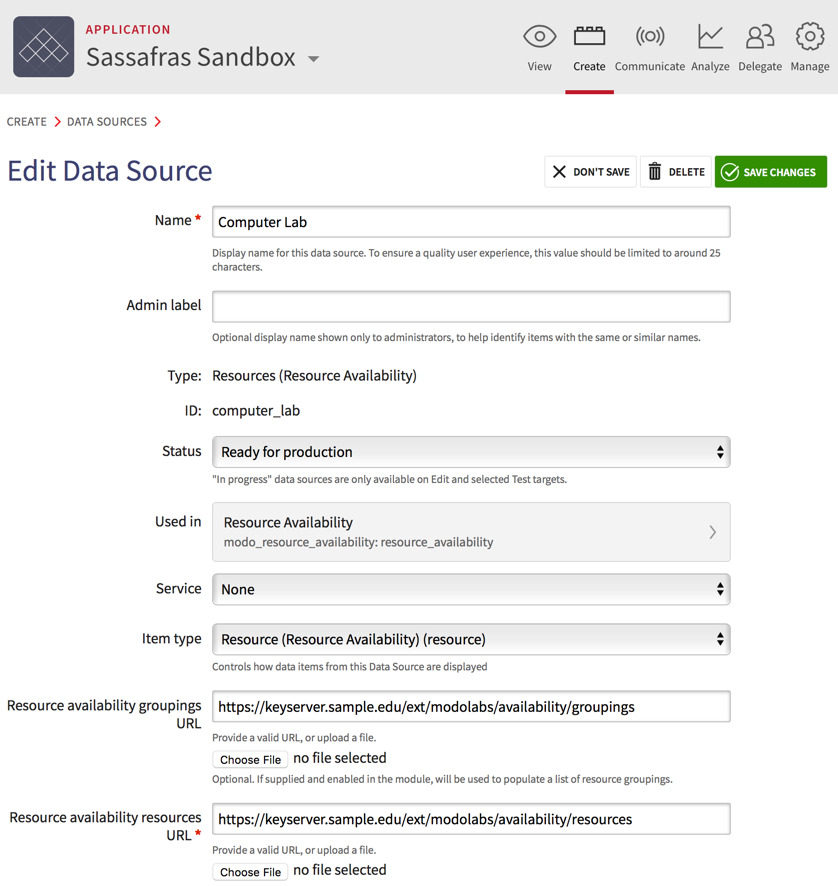
To configure this within Modo, add a Data Source, select the “Resource Availability” type, then configure it with settings as below:
The two URLs will be the same as in the screenshot, except for changing the address to match your KeyReporter – the path within ext will be identical though. As with the KML feed, you should set the Cache to a short value. Then when you add a Resource Availability module to use this Data Source, you should check the boxes next to “Enable geolocation for this module” and “Enable resource groupings”. Alternatively, if you want all locations in a single list (i.e. you have not created a second map in KeyConfigure), you can leave the groupings URL blank and leave the groupings checkbox turned off.
Phew! That’s it. So as you can see there are LOTS of ways to put KeyServer Maps and availability data directly into the Modo app your students are already using for everything else. The choice is up to you, and really depends on which UI you think will work best for your students. If you implement any of these, we’d love to hear about it or see the finished result!
Author: Julian Devlin
When he’s not on the racetrack, you can usually find Julian neck deep in a complex engineering puzzle. As the company President, he also manages strategy, approves budgets, and sometimes writes blog posts. He’s also fond of crosswords.
Site Search
Documentation Search
Categories

Social
Subscribe
| Thank you for Signing Up |