Embedding KeyReporter
KeyReporter pages can be embedded in external web pages using an Inline Frame, or “iframe”. This allows you to wrap KeyReporter content within a page design that is consistent with your organization's web site. Navigation within the embedded frame will remain on the KeyReporter pages, while navigation outside the frame is controlled by the embedding page.
It is also possible to embed individual Dashboard widgets on an external web page. Because Dashboard widgets are not stand-alone pages within KeyReporter the mechanism for embedding them is slightly different. Furthermore, each embedded widget requires certain parameters in order to control display and behavior.
In order to embed our web content successfully on 3rd party sites with recent browser security, you will need to add an entry to the kr.conf file on the server (7.8.0.5 and later). See Security Settings for full details and options.
<key>embedders</key> <string>host1.domain.org host2.domain.org</string>
Set the hosts in the string entry to one or more DNS names of the servers that will be embedding the content.
Additionally, in order to embed 3rd party content into our widgets (i.e. using an iframe in the generic html widget) you need to specify allowed sources (7.8.1.0 and later):
<key>embedding</key> <string>source1.domain.org source2.domain.org</string>
Embedding with page titles
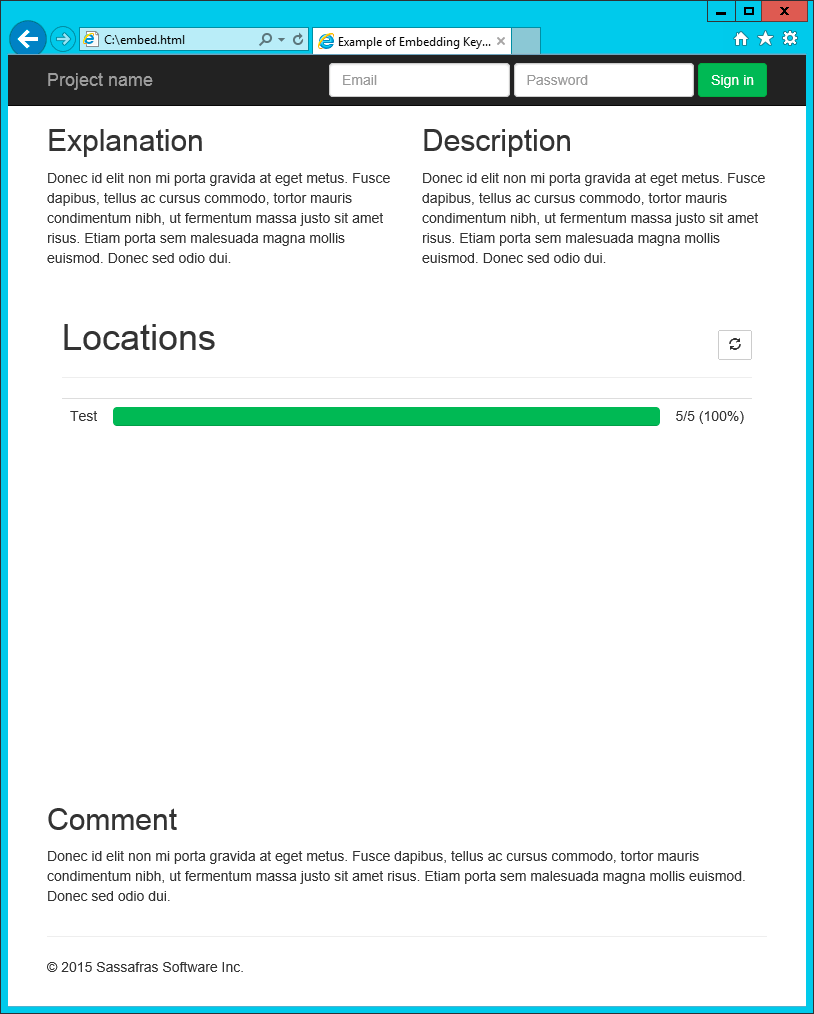
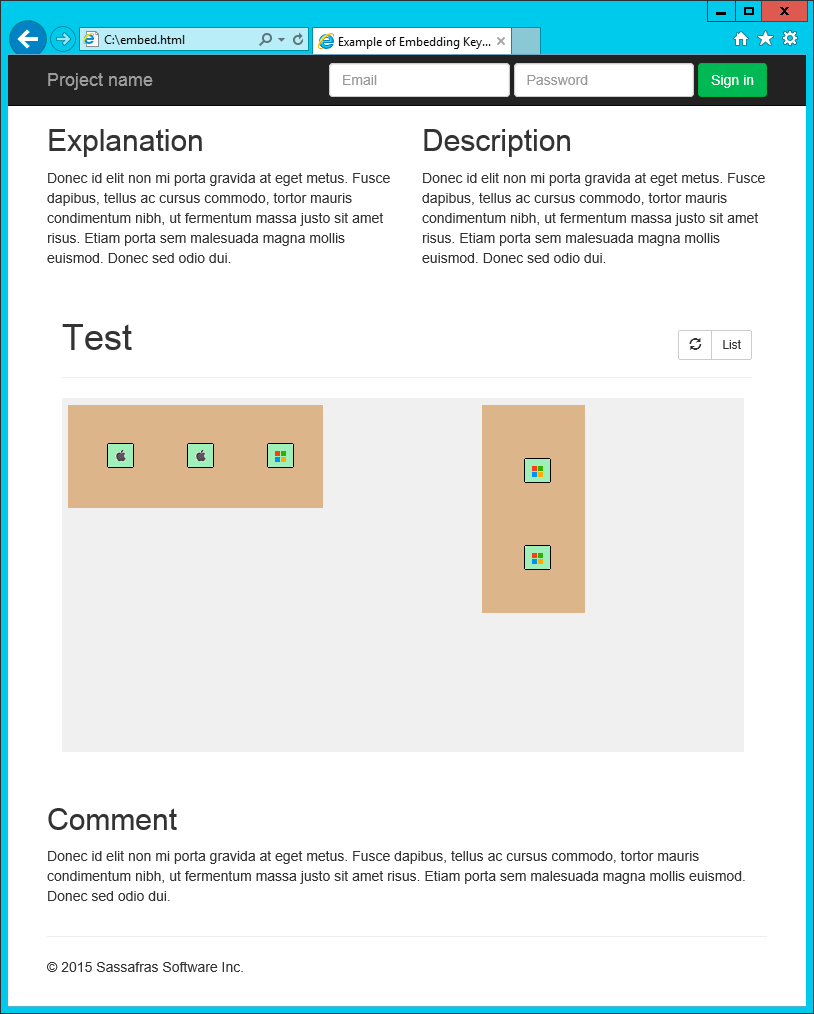
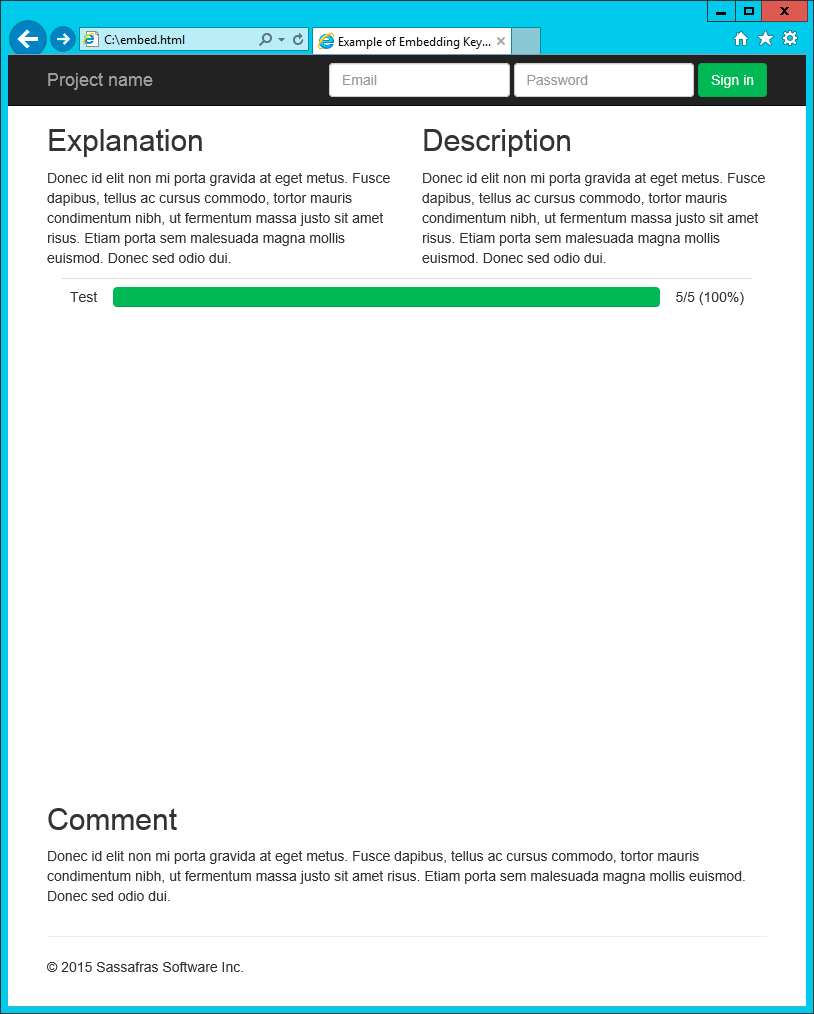
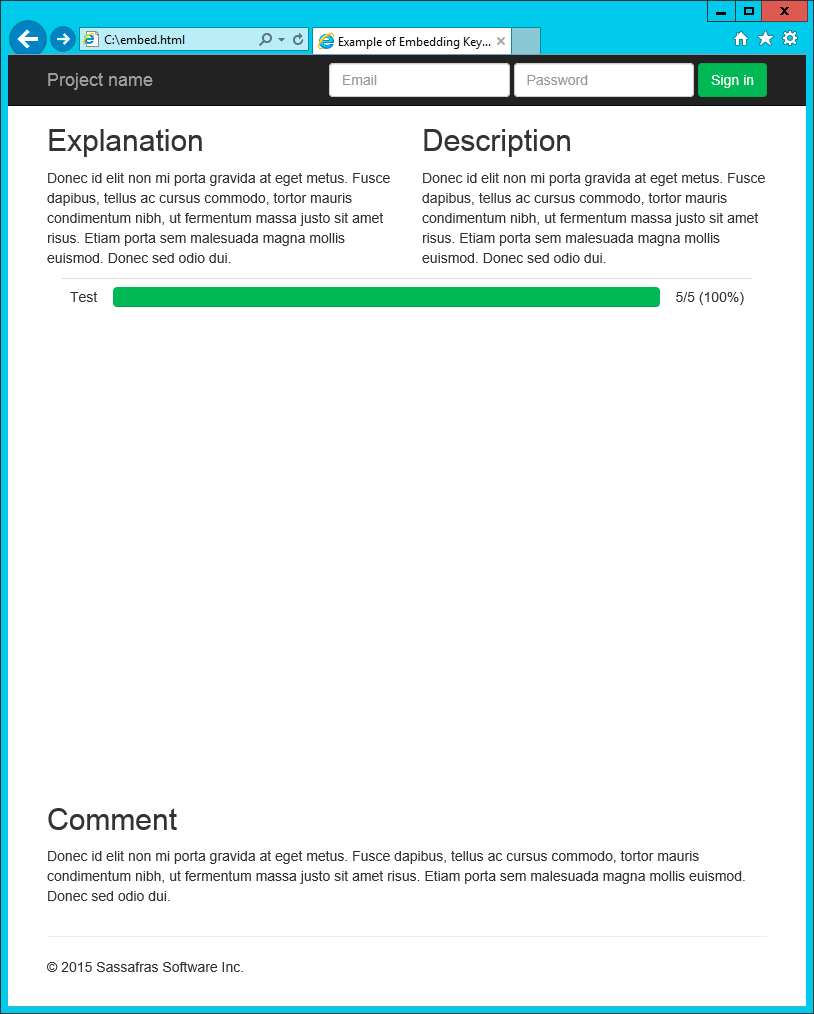
In KeyReporter, each page has a navigation bar at the top, a page title, content, and a footer. When embedding a KeyReporter page the navigation bar and footer will be removed, while the page title and content are displayed. The pictures below show what this looks like where two of the Availability Maps pages have been embedded in a mocked-up external page (click to enlarge):




To embed a KeyReporter page you add an iframe to your external web site page using HTML markup like this:
<iframe src="//keyserver.sample.net/frame-body/public/maps.html" seamless="seamless" height="500px" width="100%" frameborder="0" > </iframe>
You can use any iframe attributes and style that you need, but three attributes are important to understand. The seamless="seamless" attribute makes the frame look more like part of the page, and is generally recommended. The height="500px" attribute can have any value, but should be large enough to accomodate the KeyReporter content. If the content does not fit in the iframe height, the browser will show a scroll bar. It is also possible to use JavaScript to size the iframe dynamically depending on the browser window size. Any such JavaScript would exist in the embedding page, and is left up to you to implement.
The third and most important attribute is the URL of the KeyReporter page you want to embed. For example, let's say you want to embed the Availability Maps main (list) page, That page has a URL similar to:
//keyserver.sample.net/maps.html
To embed this page without the KeyReporter navigation bar and footer you would need to add /frame-body to this URL, as shown in bold here:.
//keyserver.sample.net/frame-body/maps.html
This pattern can be applied to any KeyReporter page, and that page's title and content will appear within the iframe on your external page.
Embedding with page content only
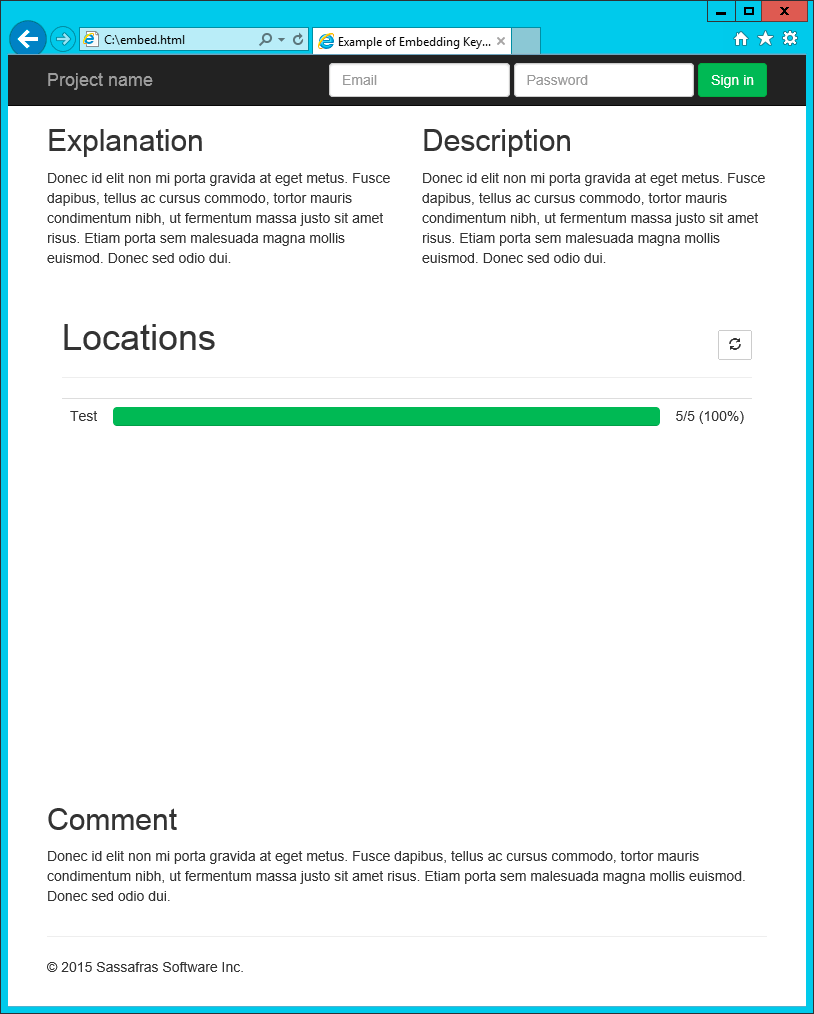
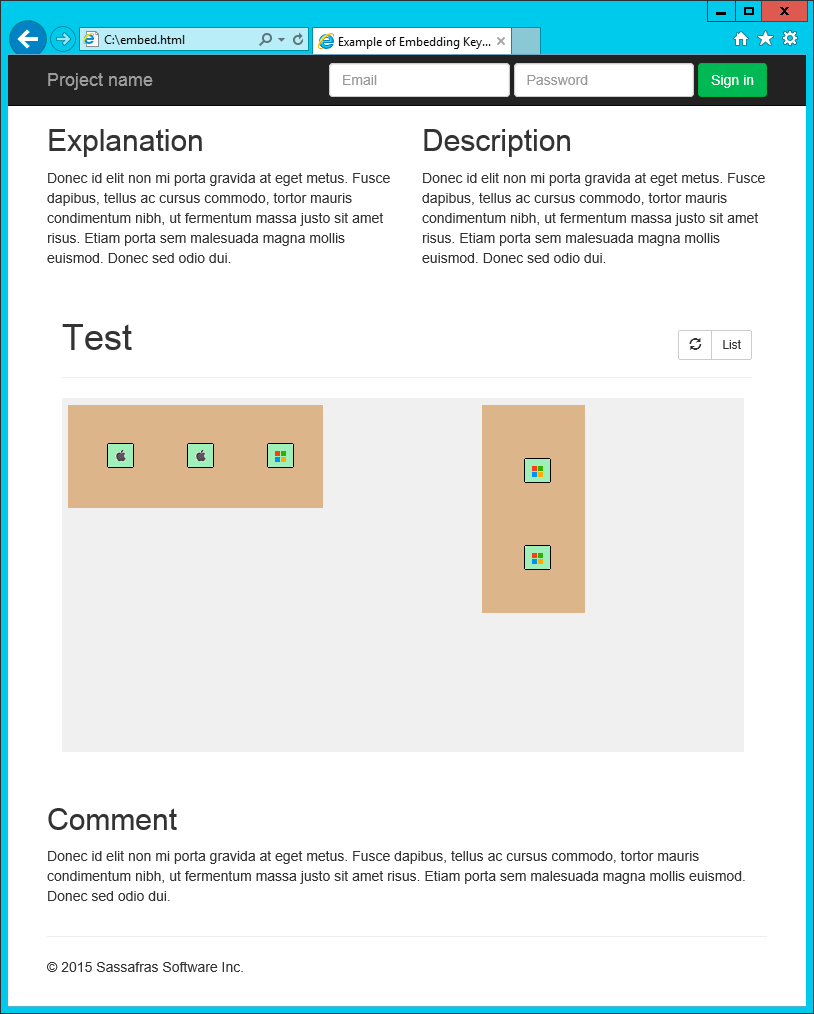
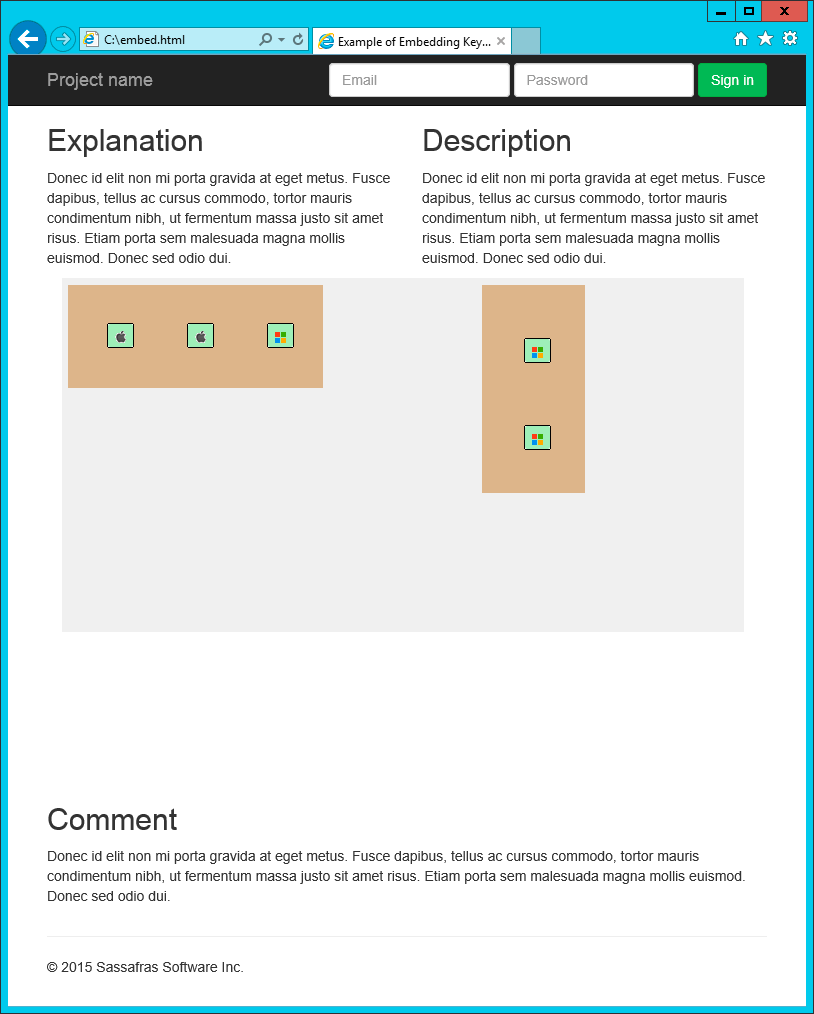
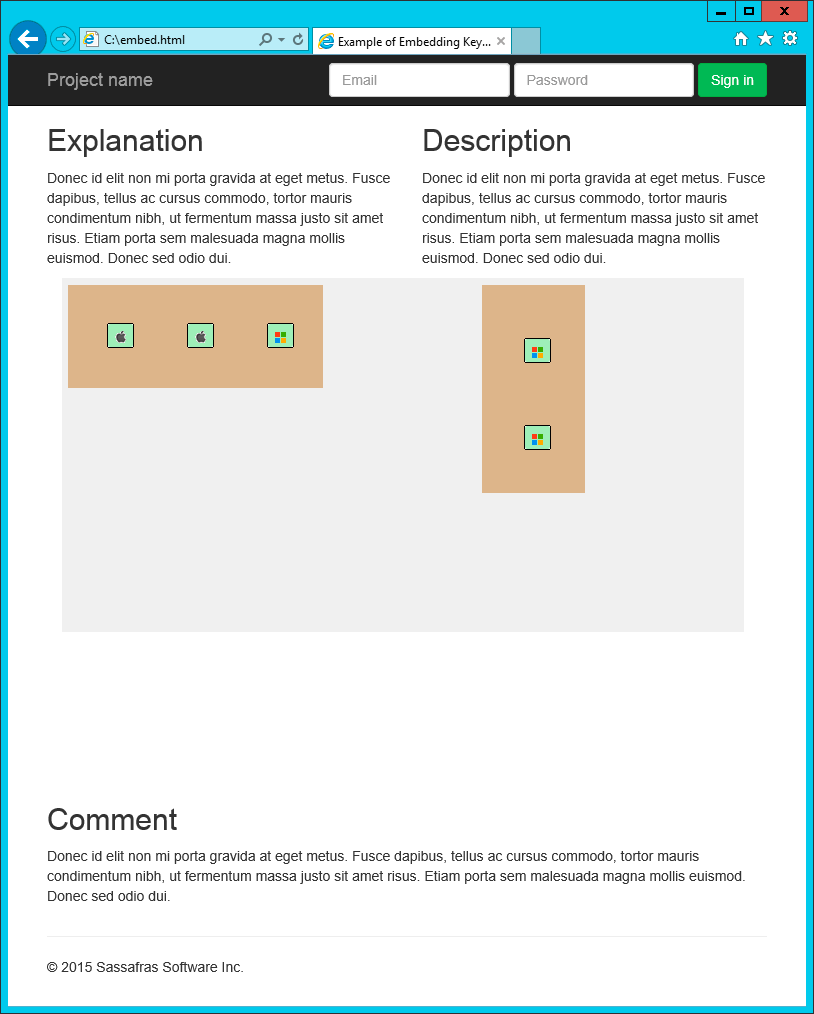
In some cases you might want to show only the KeyReporter page content without the title. Note that on many KeyReporter pages the title area will also contain some important sub-navigation and other controls. For example, the Availability Maps pages have a Refresh button in the title area. Any such controls will not be included when the page title is omitted. The pictures below show what this looks like where two of the Availability Maps pages have been embedded in a mocked-up external page (click to enlarge):




To embed this page with only the KeyReporter page content you would need to add /frame-core to the URL as shown here:
//keyserver.sample.net/frame-core/maps.html
This pattern can be applied to any KeyReporter page, and that page's content will appear within the iframe on your external page.
Tips on the src attribute
In the examples above you might have noticed we left out the “scheme” — the http: or https: — in the iframe src attribute URLs. When the scheme is not present in a URL, the browser will use the scheme of the page containing that URL. So if your external page is accessed using http:, the embedded KeyReporter page will also be accessed using http:. Normally it is good practice to leave out the scheme so that the embedding and embedded pages are accessed in a consistent manner. However, sometimes this is not desireable. For instance, if you only run KeyReporter on HTTPS, but your external pages can be accessed over HTTP, you should include https: in the iframe src attribute.
If KeyReporter is running on non-standard ports, the src attribute URL must include the proper port. For example, if you run KeyReporter on port 8080 you must specify that in the iframe src attribute:
http://keyserver.sample.net:8080/frame-body/maps.html
Or similarly if KeyReporter SSL service is configured for a non-standard port, let's say 8443:
https://keyserver.sample.net:8443/frame-body/maps.html
In both of these cases we are required to include the URL scheme so the browser knows whether or not to initiate a secure connection on the non-standard port. As explained above, when the URL scheme is included, the embedded KeyReporter page will be accessed in that manner regardless of the scheme used to access the embedding page.
Embedding individual Floorplans
Above we talk about embedding the entire Maps page in another webpage, but you may want to embed individual Floorplans only. The process is the same, you just need to navigate down to the individual Floorplan to get its ID URL. For example, if you go to a floorplan and see it has a URL like this:
https://keyserver.sample.net/maps/std/8f8aa9b7cbbda744bb3cd65b43613f78Then to embed that floorplan you insert the frame-core into the URL like this:
https://keyserver.sample.net/frame-core/maps/std/8f8aa9b7cbbda744bb3cd65b43613f78Which will result in the floorplan with any enabled legend, forecast, and map, but without the ribbon, navigation, toolbar, etc.
You can also use the frame-body option thus:
https://keyserver.sample.net/frame-body/maps/std/8f8aa9b7cbbda744bb3cd65b43613f78Which will add the Ribbon that has the options for heat maps, software search, etc.
Another option is to append /embed.html on the end of the URL thus:
https://keyserver.sample.net/maps/std/8f8aa9b7cbbda744bb3cd65b43613f78/embed.htmlThis will result in the Floorplan only, with no legend, forecast, or map. Clicking on the floorplan will take you to the full KeyReporter website page for that floorplan.
Finally, you can also embed a floorplan in list view instead of floorplan view by appending ?list=1 on the end of the map url (combining with either frame example above, but not embed.html) for something like this:
https://keyserver.sample.net/frame-core/maps/std/8f8aa9b7cbbda744bb3cd65b43613f78?list=1There are other options you can append as well, most with multiple variables:
- auto=1 - turn on auto refresh
- status=free|used|down|gone - show only a certain status. multiple values can be specified as in stat=freedown
- sort=stat|name|osys - to set sort order by name, status, or OS
- plat=mosx|wind|unix - show only a given OS type. multiple values can be specified as in plat=mosxwind
- heat=pd|pw|pm - turn on display of heatmaps for the previous day, week, or month
Embedding Other Pages
The above methods of adding frame-body and frame-core to a url for maps also works for other page types in KeyReporter. Note these parameters are always added between the server name and the rest of the URL, i.e. before /maps or /software etc.
Software List
You can embed the Software list with the above methods. This gives you a clean list with (frame-body) or without (frame-core) the Publisher and Category tabs at the top.
In addition, it's possible to embed a scoped software list, but getting the URL is a bit more challenging due to how the scope is applied. With a scope (e.g. for a Division) in place, open the inspector/developer tools of the browser to view the page code and find the data-link-scope url. You can then add the body or core parameter as needed.
In Chrome for example:
data-link-scope="http://localhost/software?setscope=eyJpZCI6IjM4YTQwODllYWY0Mjg5YjNlOGQwYmU0NmVmZTE0ZjgzIiwidHlwZSI6Im1hcCIsIm5hbWUiOiJBRFJJIiwiZGVzYyI6IkRpdmlzaW9ucyAvIEFEUkkiLCJzZXRpZCI6InN0ZCIsInNldCI6IkRpdmlzaW9ucyIsImNzdCI6ImRpdm4iLCJwaWQiOiIweDAwMDBGRkUxIiwicG5hbWUiOiJBRFJJIn0"
Saved Reports
It's also possible to embed a saved report using the body and core methods. When you run a report you will see it has a very long URL that is the report parameters. If the report is saved to run on a Schedule (so data gets refreshed daily/weekly/as desired) in a folder that has permission to Viewers (of which the KeyReporter Guest should be a member, see Accounts and Report Builder for more details) then it will self update on the schedule and be visible to guest view. At that point, adding the frame-core to the report URL and embedding it will give you a display of the report results.
Embedding individual Dashboard widgets
There are two ways to embed widgets on a web page. This first method is the simplest to set up and is the most compatible since it isolates each widget from your main page, but is inefficient if you plan to load more than one widget on a particular page. Behind the scenes, this method will create an Inline Frame, or “iframe” into which the widget will be loaded. The first requirement is that your page load some JavaScript files from the KeyReporter host. These scripts are loaded within the <body> element as follows:
<body>
<script type="text/javascript" src="//keyserver.sample.net/include/js/jquery.min.js"></script>
<script type="text/javascript" src="//keyserver.sample.net/include/js/krf-embed.js"></script>
Note that if your page already loads any version of jQuery you do not have to load that file from the KeyReporter host.
The script loaded in the krf-embed.js file will scan your page for widgets to embed, and create an iframe for each. First, the script needs to know where the KeyReporter host is located. You indicate the host by adding the following HTML element anywhere on your page:
<div id="kr-info" data-kr-host="//keyserver.sample.net" />
Each widget you want to load is described in a separate <div> element. The div element should be empty initially, but can be contained within any other HTML markup you require in order to place it on the page.
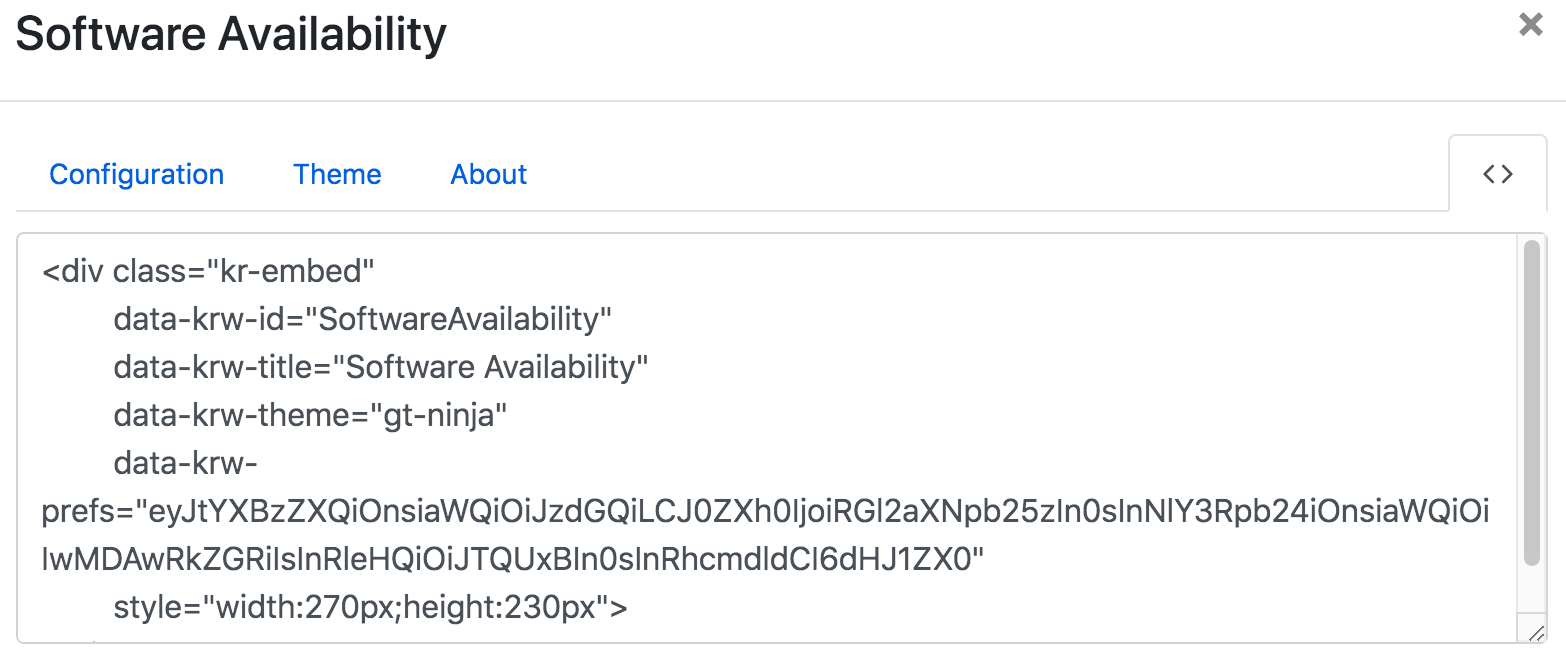
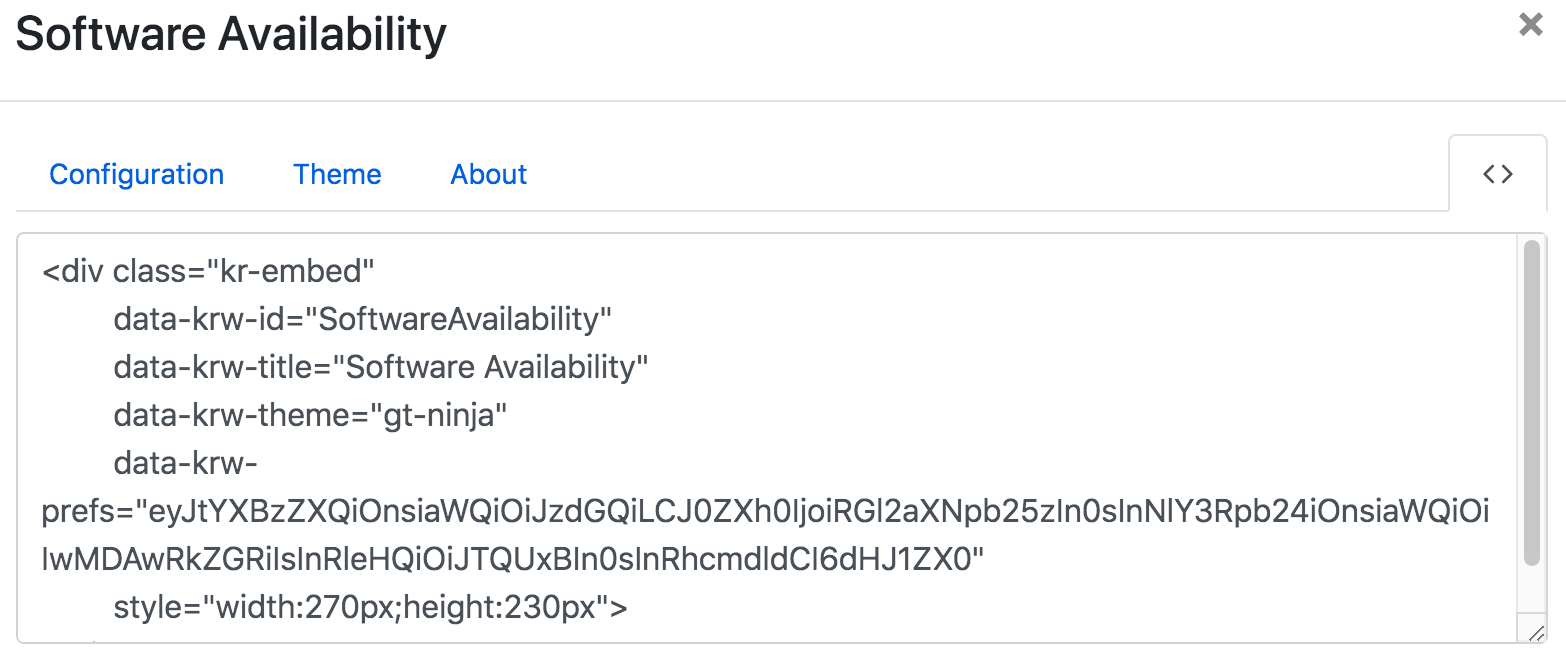
The embedding element for any widget can be copied from the widget's Settings window. First add the widget to a dashboard in KeyReporter and set the size as desired for the final display. Click the Gear icon to configure it how you want (scope, theme, etc), then click the Embed tab (the < > tab on the far right). Copy the text that appears and use it to embed the widget in an external page, as described above. You can remove the widget from the dashboard without affecting the embedded widget.

There are three important parts to the embedding element. First, the element must have the kr-embed class. This class is used by the embed script to find the widgets to be embedded. Second, the widget's internal ID must be provided in the data-krw-id attribute. This ID is different for each widget, and can be found in this list of Widgets. Third, the display dimensions for the widgets must be specified. In this example the dimensions are given in the style attribute, but they can also come from a CSS rule or other source.
The example also has two optional attributes: data-krw-title for the widget title, and data-krw-theme for the widget theme. The title is used in case the widget is not available from KeyReporter, and otherwise is ignored. The theme is used to change the colors of the widget, as can be done on the main Dashboard.
Embedding multiple widgets on the same page
When you are embedding multiple widgets in the same page, it is most efficient for page rendering if those widgets can share the various scripts and style sheets that are loaded from KeyReporter. The information below differs from that above in a couple places to improve that page performance. One potential pitfall is that these resources might conflict with the scripts that are loaded by your external web page. This method will load jQuery, which is a widely used JavaScript library that you might already use on your page. Also, the Bootstrap CSS framework is loaded. If neither of these will conflict with your external page, this is the best method to use for embedding (otherwise you can use the iframe-based method described above to embed multiple widgets on a single page).
The first requirement is that your KeyReporter must be configured to support Cross-Origin Resource Sharing (CORS). To do this, edit the kr.conf file, which is locate in the KeyReporter Data Folder. Add these two lines to the file, within the <dict> section:
<dict>
<key>corsurl</key>
<string>*</string>
Once KeyReporter is set up to allow CORS, you can configure your external page. The page must load a style sheet from the KeyReporter host. The style sheet is loaded within the <head> element as follows:
<head>
<link href="//keyserver.sample.net/include/css/kr-embed.css" rel="stylesheet">
Your page must also load some JavaScript files from the KeyReporter host. These scripts are loaded within the <body> element as follows:
<body>
<script type="text/javascript" src="//keyserver.sample.net/include/lang/kr.dash-en.min.js"></script>
<script type="text/javascript" src="//keyserver.sample.net/include/js/kr.embed.min.js"></script>
The script loaded in the kr-embed.js file will scan your page for widgets to embed. First, the script needs to know where the KeyReporter host is located. You indicate the host by adding the following HTML element anywhere on your page:
<div id="kr-info" data-kr-host="//keyserver.sample.net" />
Each widget you want to load is described in a separate <div> element. The div element should be empty initially, but can be contained within any other HTML markup you require in order to place it on the page.
The embedding element for any widget can be copied from the widget's Settings window. First add the widget to a dashboard in KeyReporter and set the size as desired for the final display. Click the Gear icon to configure it how you want (scope, theme, etc), then click the Embed tab (the < > tab on the far right). Copy the text that appears and use it to embed the widget in an external page, as described above. You can remove the widget from the dashboard without affecting the embedded widget.

There are three important parts to the embedding element. First, the element must have the kr-embed class. This class is used by the embed script to find the widgets to be embedded. Second, the widget's internal ID must be provided in the data-krw-id attribute. This ID is different for each widget, and can be found in this list of Widgets. Third, the display dimensions for the widgets must be specified. In this example the dimensions are given in the style attribute, but they can also come from a CSS rule or other source.
The example also has two optional attributes: data-krw-title for the widget title, and data-krw-theme for the widget theme. The title is used in case the widget is not available from KeyReporter, and otherwise is ignored. The theme is used to change the colors of the widget, as can be done on the main Dashboard.
The embedding element for any widget can be copied from the widget's Settings window. First add the widget to a dashboard in KeyReporter, configure it how you want it to appear, then click the Embed tab in the Settings window. Copy the text that appears and use it to embed the widget in an external page, as described above. You can remove the widget from the dashboard without affecting the embedded widget.
Using the KML Feed
KeyReporter also has a KML feed for use in mobile apps like Modo. Please see This Blog Post for a detailed run down of using this feature and the Modo app.